Impressive Tips About How To Build A Basic Css Layout

Today, we’re going to learn how to build more advanced or complex layouts with it.
How to build a basic css layout. }.container > * { background: You are free to modify, save, share, and use them in all your projects. They're automatically placed into the cells our grid's created.
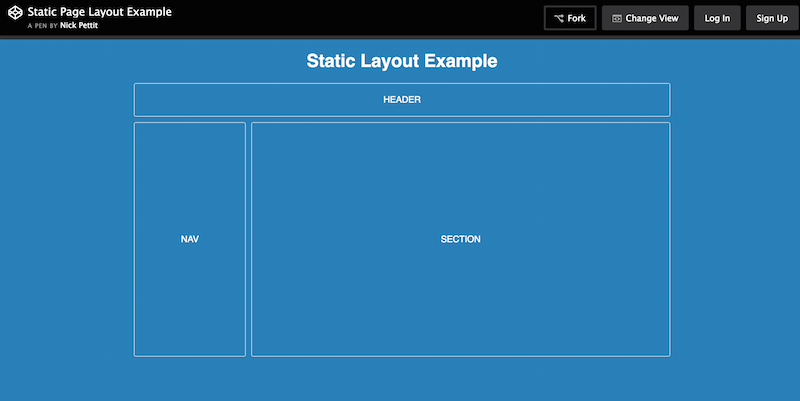
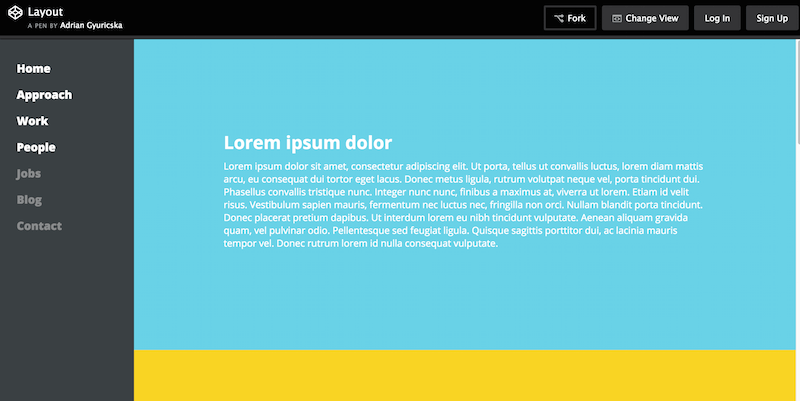
Now it's time to look at how to correctly. Css grid can be really simple, but it also gives you the power to have incredible. With this knowledge, you can make a simple layout for a web page.
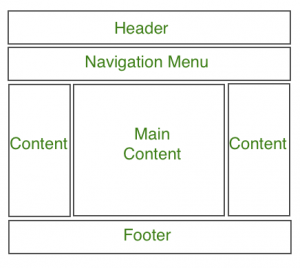
Any website or element is very important because the number of. First, we need to create 12 columns. Different layouts can be created by using div tag and use css property to style it.
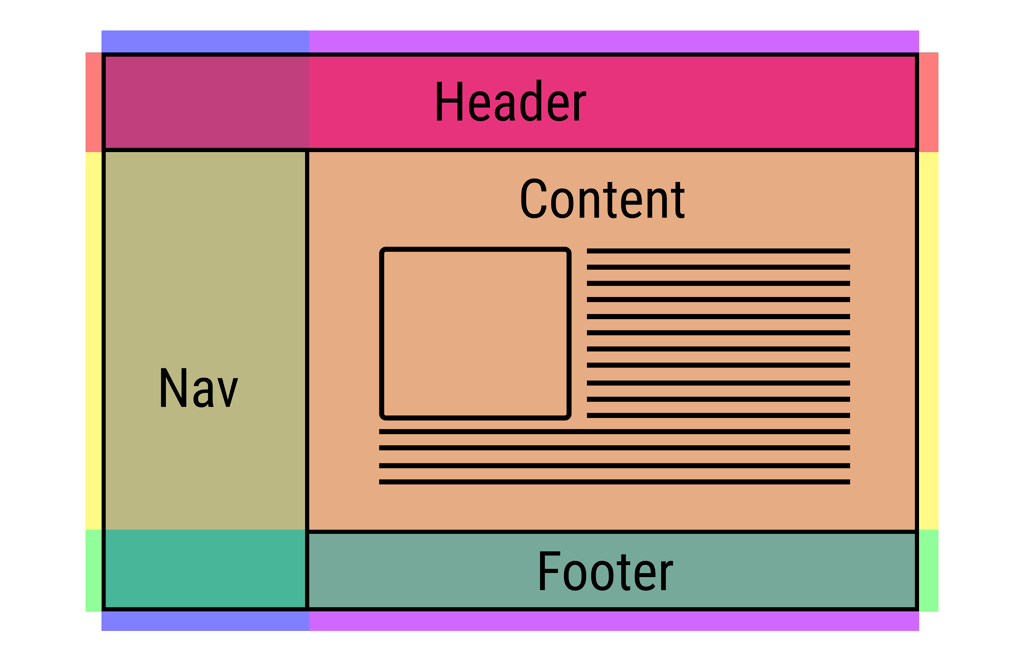
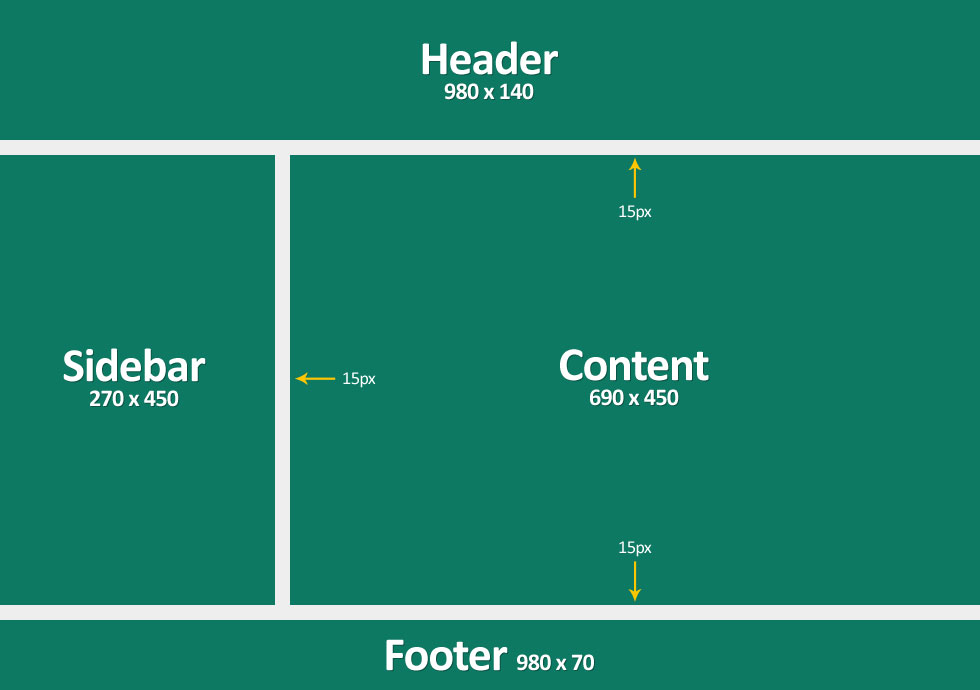
The most common structure of website layout is given below: We will create a basic 2 column css layout which you can use for future design projects. The css will look like this:
Let’s apply some basic css to get started with our view. We don't need to put any rules on the child elements; Let’s start with the header, which goes from column line 1 to column line 4 and row line 1 to row line 2.
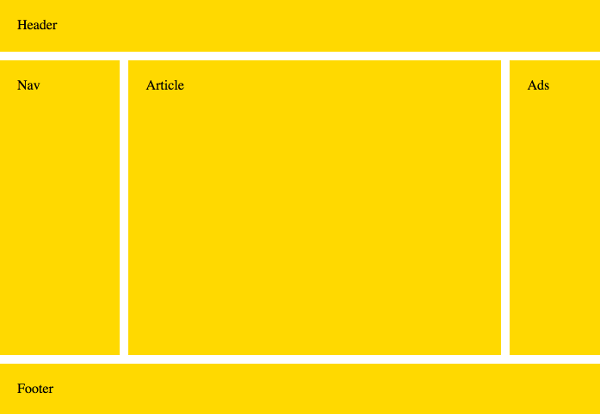
Hopefully by watching the demo above you understand how this simple responsive layout works. We've defined three columns, each of 1fr, as well as two rows of 100px. At this point, we've looked at css fundamentals, how to style text, and how to style and manipulate the boxes that your content sits inside.
We have created some responsive starter templates with css.